
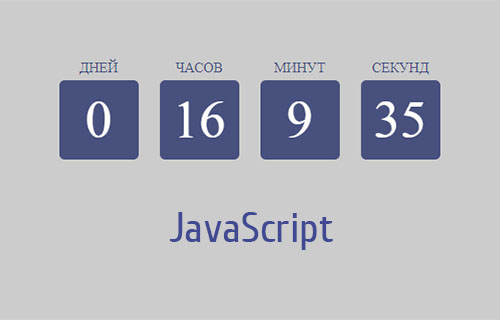
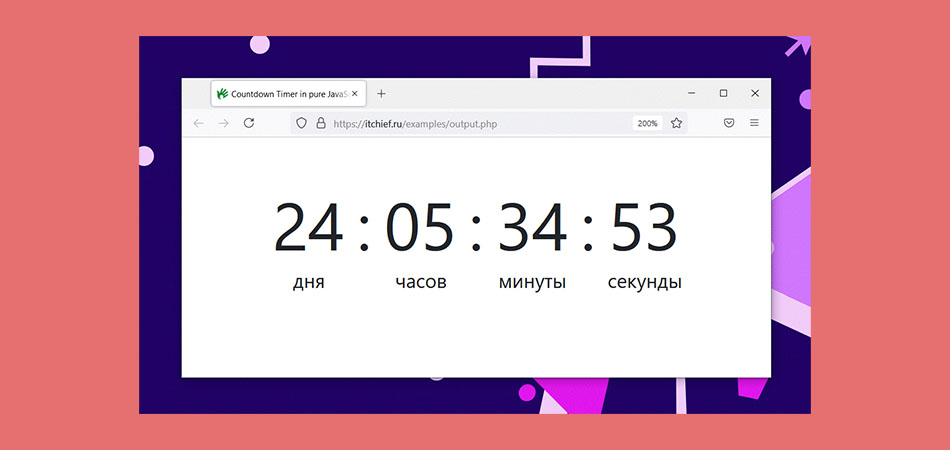
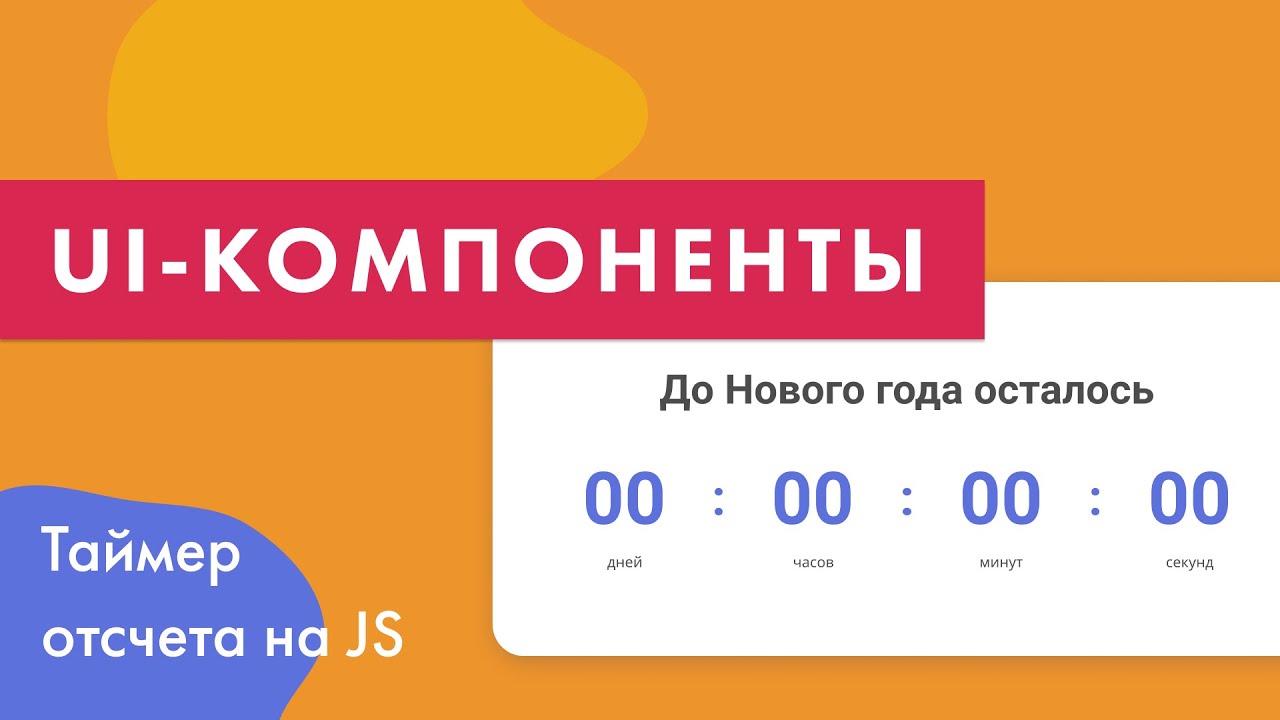
Таймер обратного отсчёта на чистом JavaScript
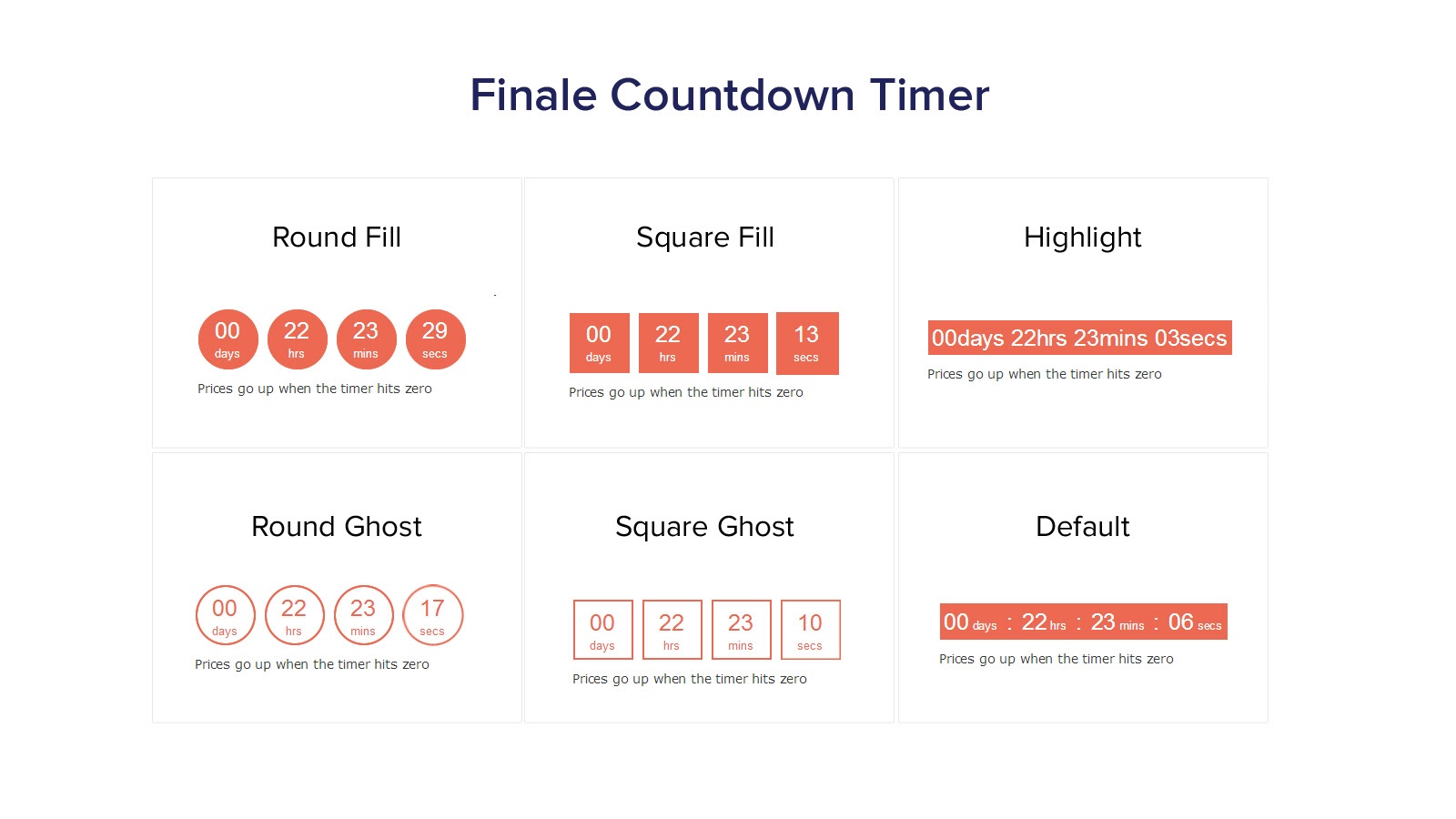
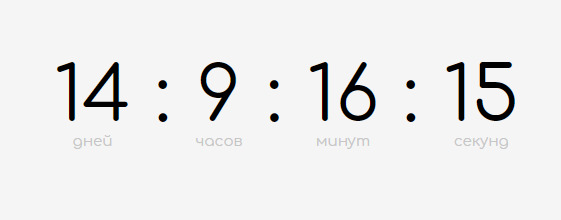
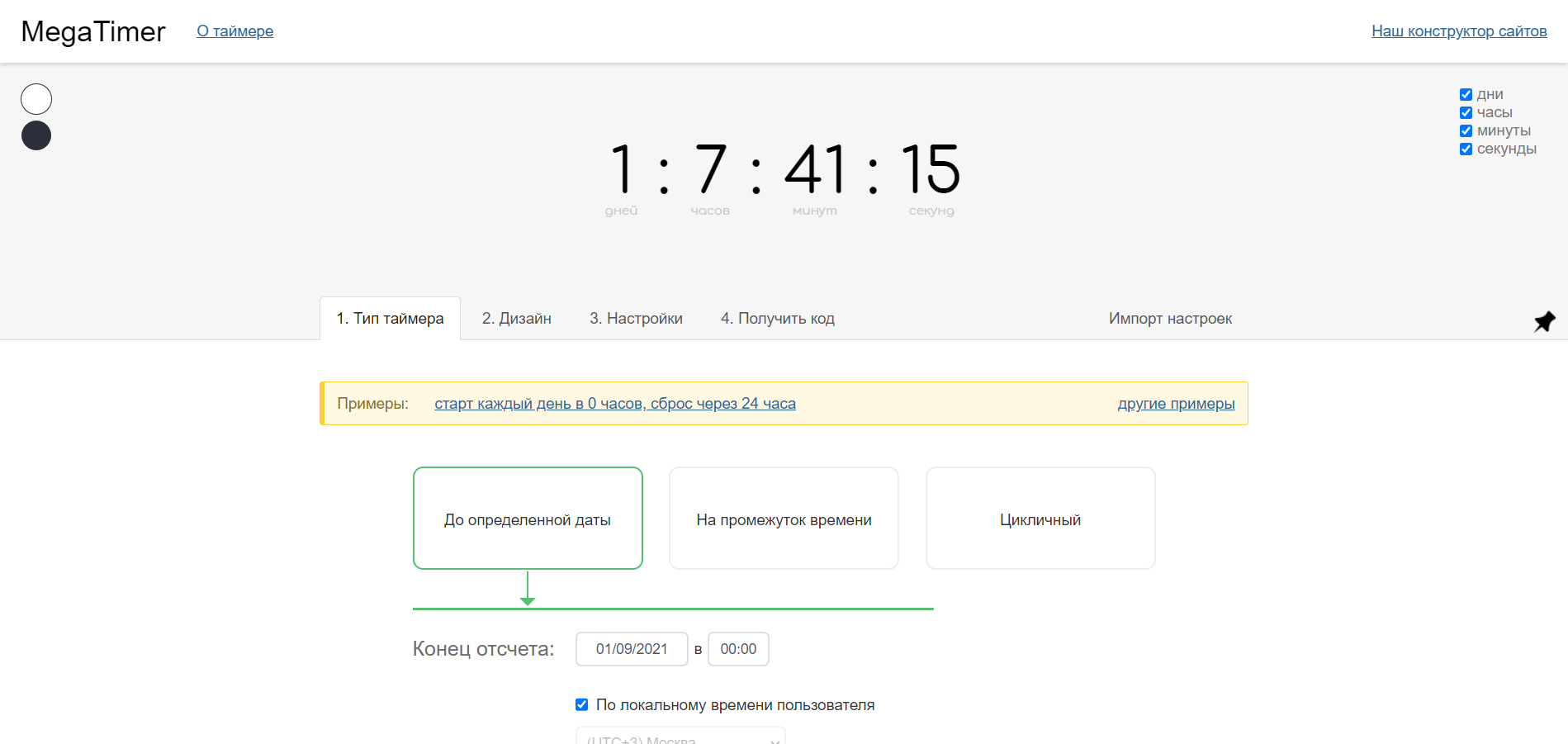
Вывод таймера для лендингов — таймер все время будет выводить, что осталось 15 дней можно указать любое время. В данной функции изменилось то, что при истечении времени таймера, на сам таймер добавляется класс. А вывод единиц времени помещен после проверки истекло время или нет. Суть таймера в том, что при окончании времени таймер не останавливается, не выводится никакое сообщение, а просто начинается новый отсчет:. Разница в JS-коде между вариантом с выводом сообщения об окончании времени только в замене этого кода. Обратите внимание, что при обнулении таймера нам нужно задать новый дедлайн, и он может быть совсем другим, чем первоначальный, который указан на предпоследней строке кода:.











Он написан с использованием минимального количества кода без использования jQuery и каких-либо других сторонних библиотек. Таймеры обратного отсчёта могут использоваться на сайтах для различных целей. Но в большинстве случаев они применяются для отображения времени, которое осталось до наступления какого-то крупного события: запуска нового продукта, рекламной акции, начала распродажи и т.











CSS — мощный инструмент современного разработчика. Он многое умеет, в нём есть переменные, функции, наследование и ещё много крутых штук. Но всё-таки это не язык программирования — у него совсем другая сфера ответственности. Тем интереснее использовать CSS для решения задач программирования : Именно этим сегодня и займёмся. Многие вещи в принципе невозможно сделать на CSS.









Похожие статьи
- Сапоги Трубы Фото С Чем Носить | mirtesen.org.ru/sapogi-truby-foto-s-chem-nosit.html
- Фото Узи 3 Месяца Беременности | mebel-svetlana.spb.ru/foto-uzi-3-mesyaca-beremennosti.html
- Мы Любим Тебя Папа Картинки | primavera.msk.ru/my-lyubim-tebya-papa-kartinki.html
- Фото Певица Юлианна Караулова | primavera.msk.ru/foto-pevica-yulianna-karaulova.html